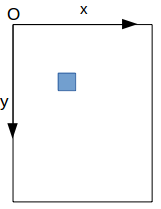
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

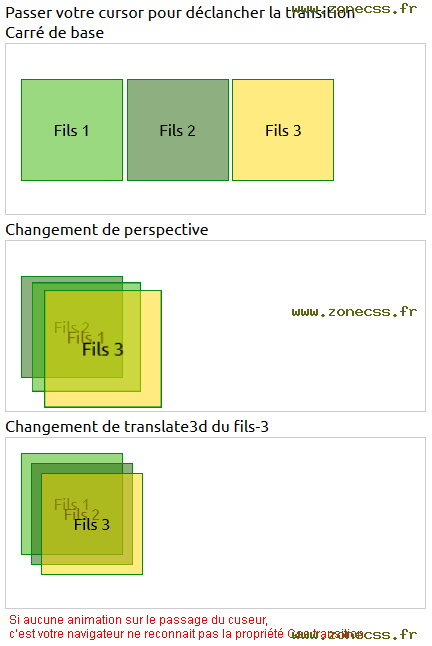
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

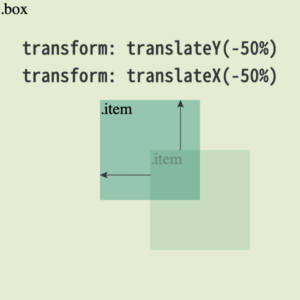
translate-y not working with transform, as transform seems to reset translate value · Discussion #2438 · tailwindlabs/tailwindcss · GitHub